Die besten Farbkonzepte für Webseiten 2022
Hast du manchmal den Eindruck, dass bestimmte Farbkombinationen von Websites die ganze Aufmerksamkeit auf sich ziehen? Wie bei jedem anderen Aspekt im Webdesign gibt es auch bei den Farbkonzepten Tends. Im Jahr 2022 sind es helle Farben, kräftige Töne und sogar auf den ersten Blick nicht harmonierende Farben, die voll im Trend liegen.
Einer der größten Trends in punkto Farben, die dir vielleicht schon aufgefallen ist, ist die Verwendung von Dunkelblau und Marineblau, insbesondere als dominierende Farbe. Ebenso wie Goldtöne und leuchtende Rot- oder Rosatöne als Akzente. Diese Kombination von hell und dunkel ist die Weiterentwicklung von Schwarz und Rot in vielen minimalistischen Designs von vor einigen Jahren, mit einem moderneren Touch.
Hier sind einige Beispiele für die richtige Farbauswahl, um dich bei deinem nächsten Projekt zu inspirieren.

Pastelltöne
Pastellfarben kehren mit weichen, aber ansprechenden Farbtönen zurück, die Ausgewogenheit und Harmonie schaffen. Hier sind Beige und Blau entzückend mit ein paar helleren Akzentfarben, um den Blick durch das Design zu lenken. Beachte jedoch, dass bei weicheren Farbpaletten Kontrastprobleme auftreten können. Stelle daher sicher, dass deine Hintergrund- und Vordergrundfarben genügend Variationen aufweisen.

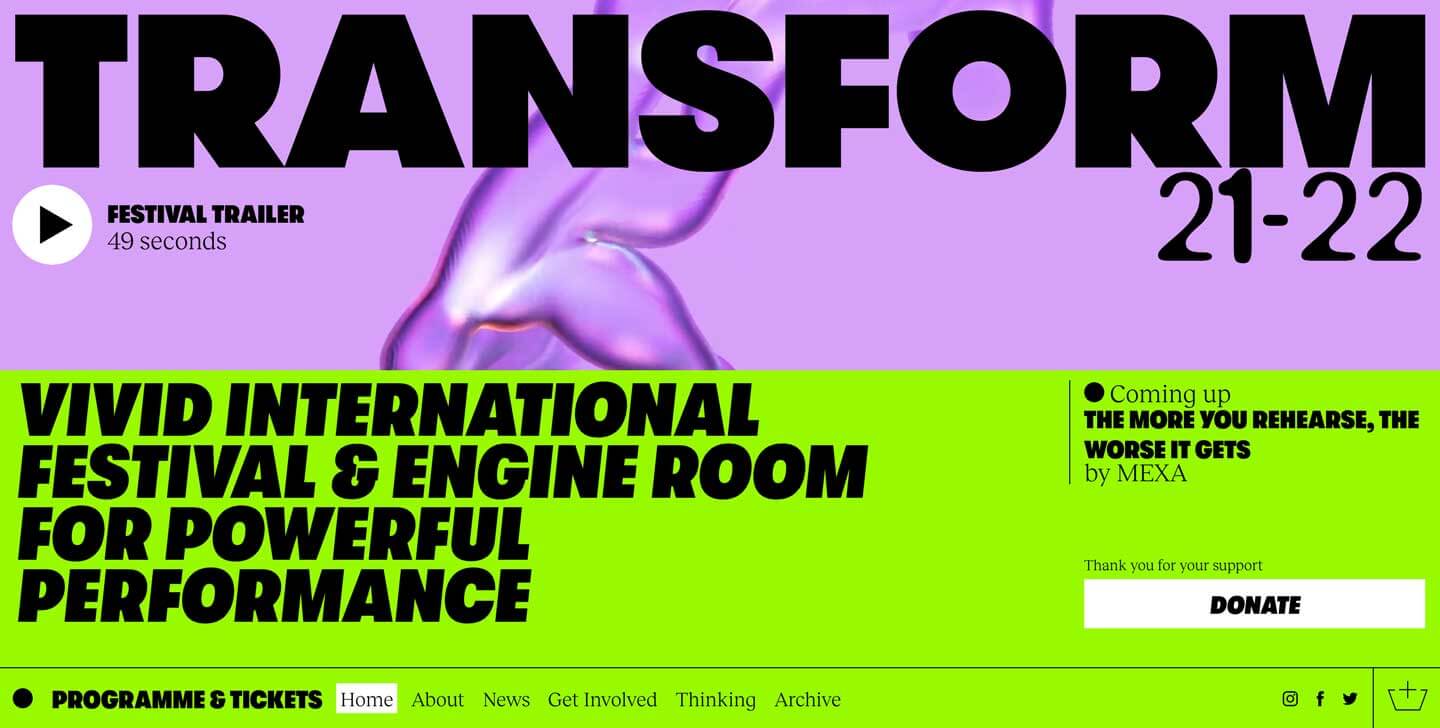
Neonfarben
Helle, fast grelle Neonfarben können eine ziemliche Wirkung haben, wie dieses Beispiel zeigt. Während Limettengrün von einigen als neutrale Farbe angesehen wird, ist sie alles andere als das in Kombination mit einem leuchtenden Lila und einer kräftigen Typografie. Alles an diesen Farben und Ästhetik schreit „schau mich an!“

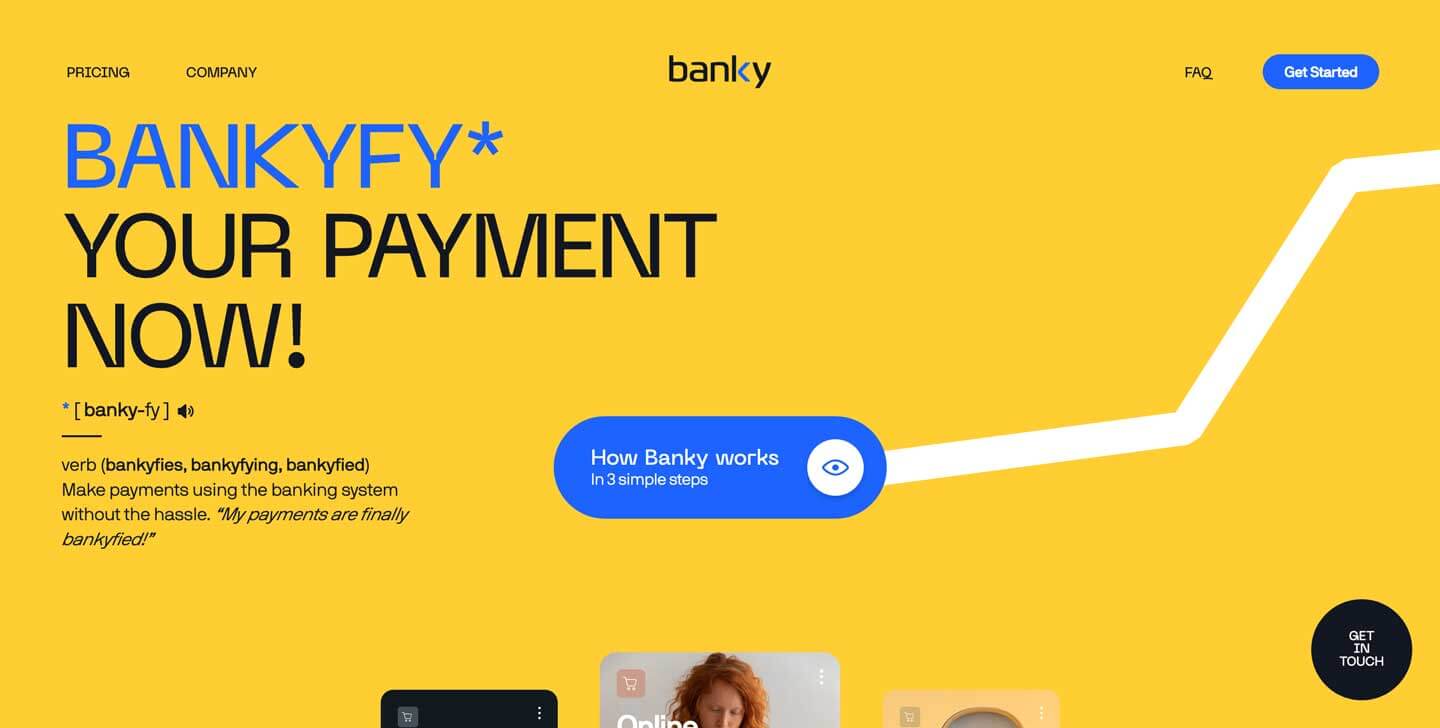
Gold-Blau
Goldene Farbtöne kombiniert mit helleren Blautönen sind aufgrund des hellen Lichtgefühls, das leicht zu lesen und zu verstehen ist, eine gefragte Farbkombination. Das Schöne hier ist, dass das Blau dazu beiträgt, mit dem einladenden Gelbton ein Gefühl des Vertrauens zu schaffen. Dieses Farbkombination funktioniert übrigens auch umgekehrt, wie ihr im nächsten Beispiel seht.

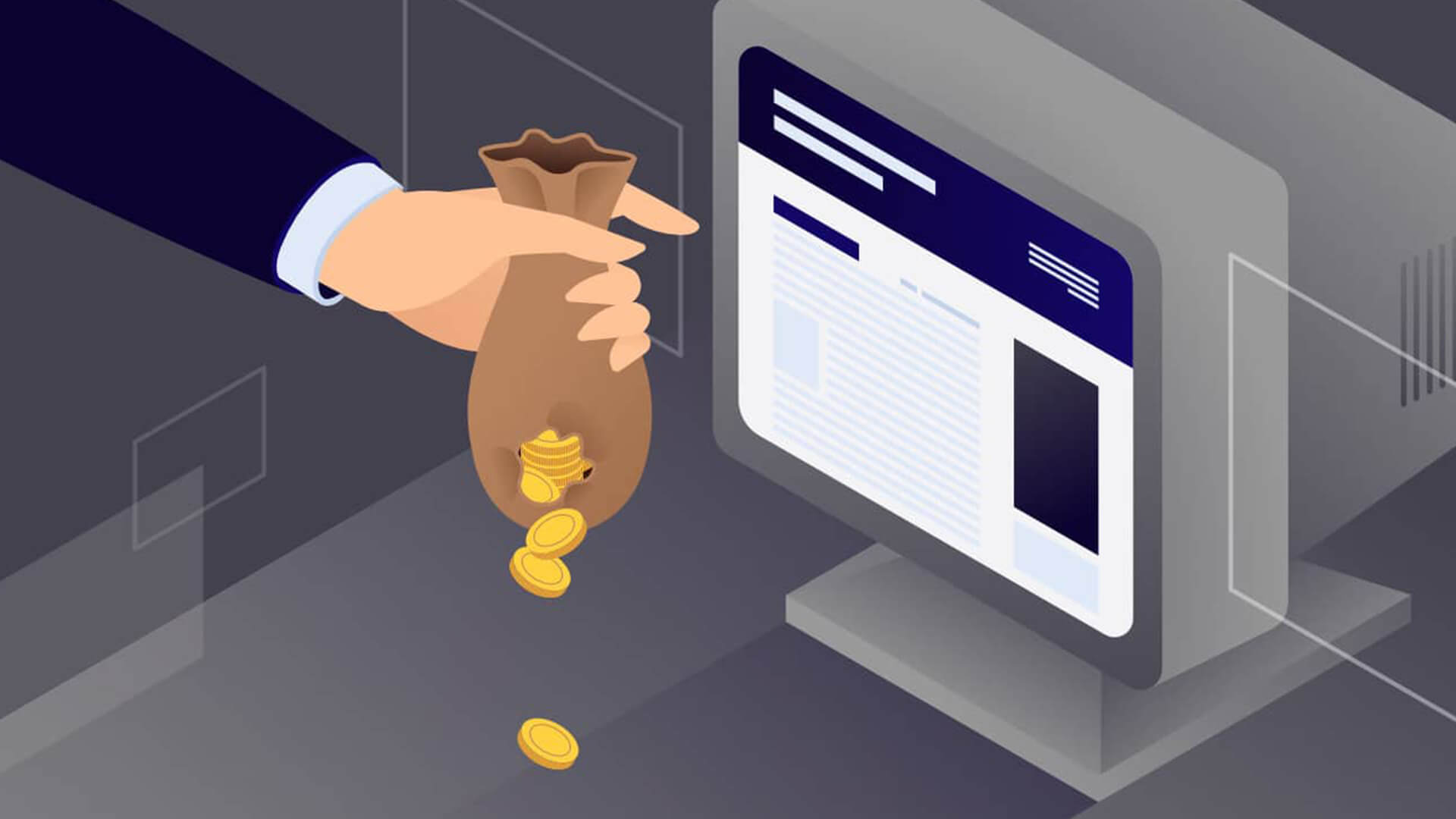
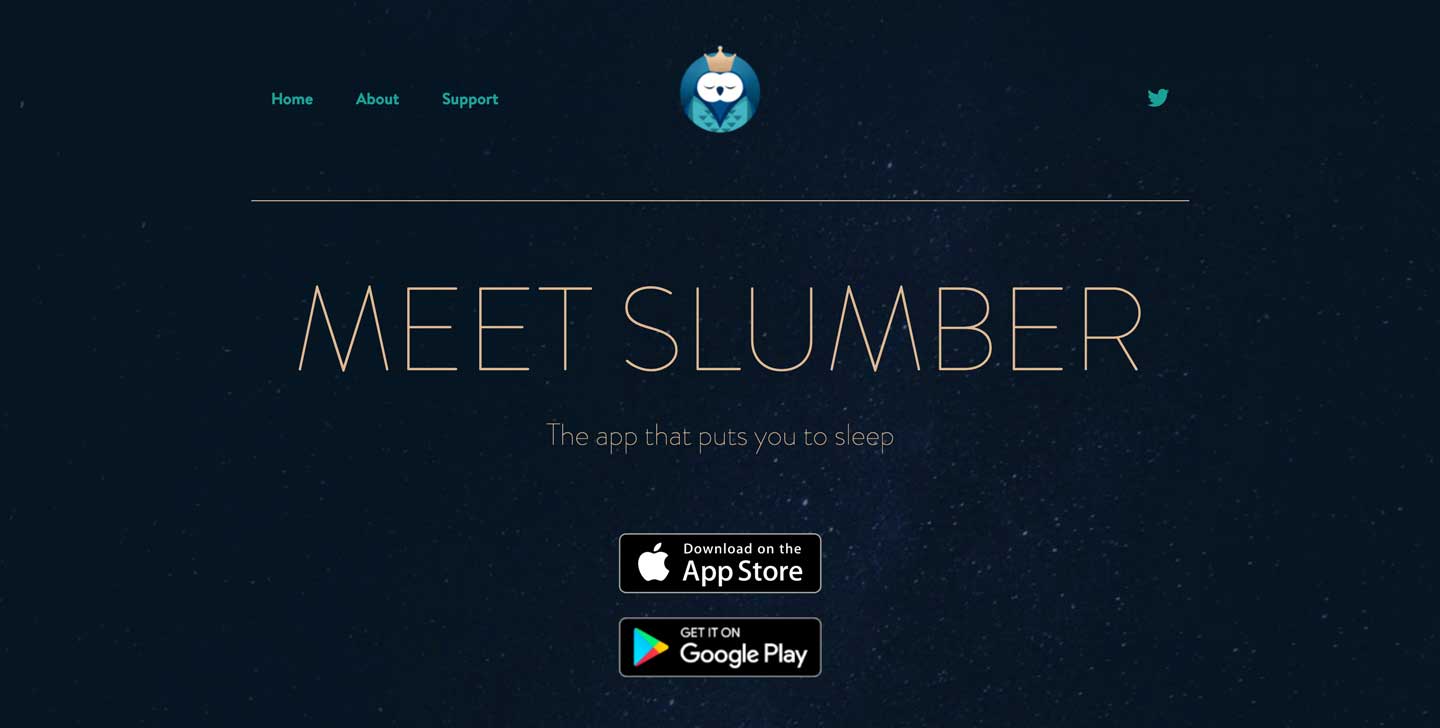
Blau-Gold
Bei diesem Design wird die Pantone Farbe des Jahres gentuzt – Classic Blue – sowie in-App-Bilder und dunkle Töne im Hintergrund und Logo. Die Kombination mit Gold und Grün ist supertrendy und folgt in dem Fall dem Nacht- und Schlafthema.

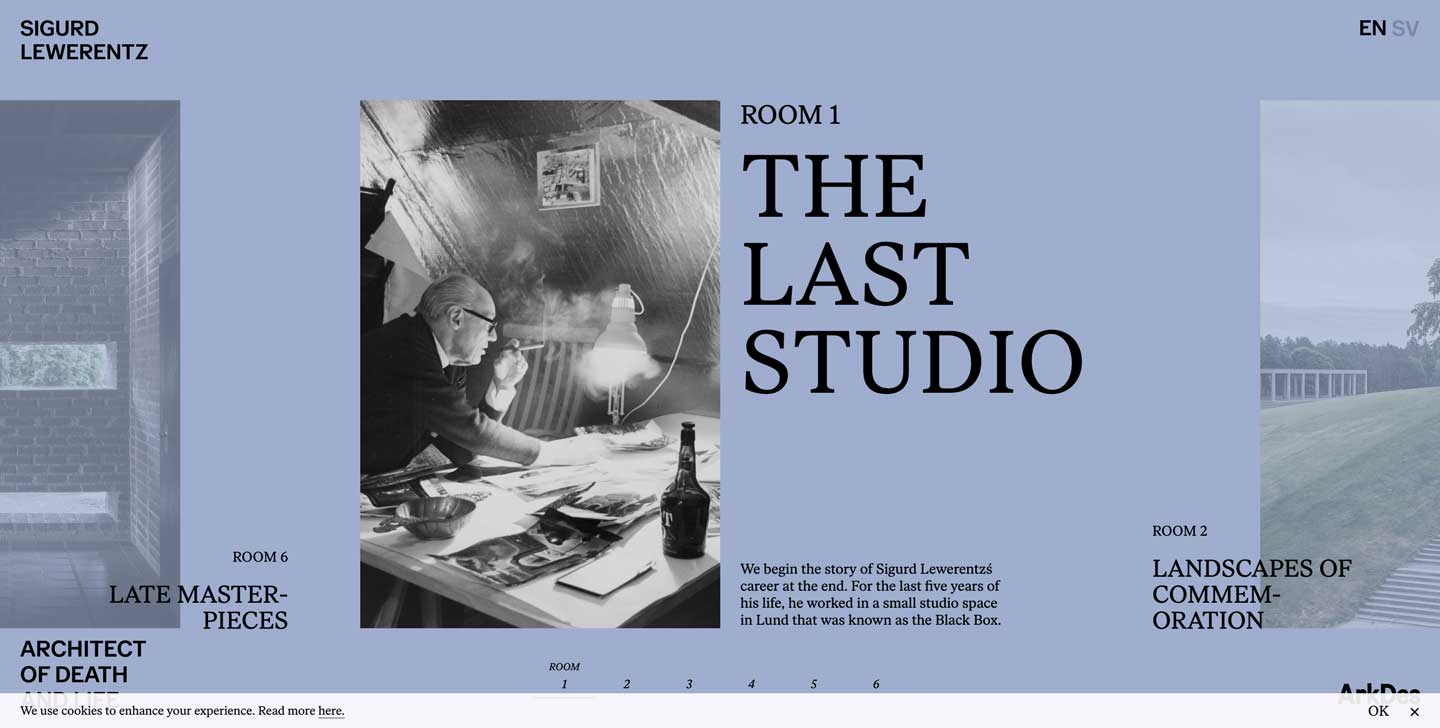
Grau-Blau
Dieses Design ist subtil und deshalb so interessant. Es verbindet die grundlegenden Schwarz-Weiß-Elemente mit einem Grau-Blau, das sowohl als Hintergrundfarbe als auch als Überlagerung für Elemente dient. Diese moderne Farbkombi vereint einige aktuelle Farbtrends – Schwarz-Weiß-Paletten mit gedeckten oder pastellfarbenen Farbtönen.

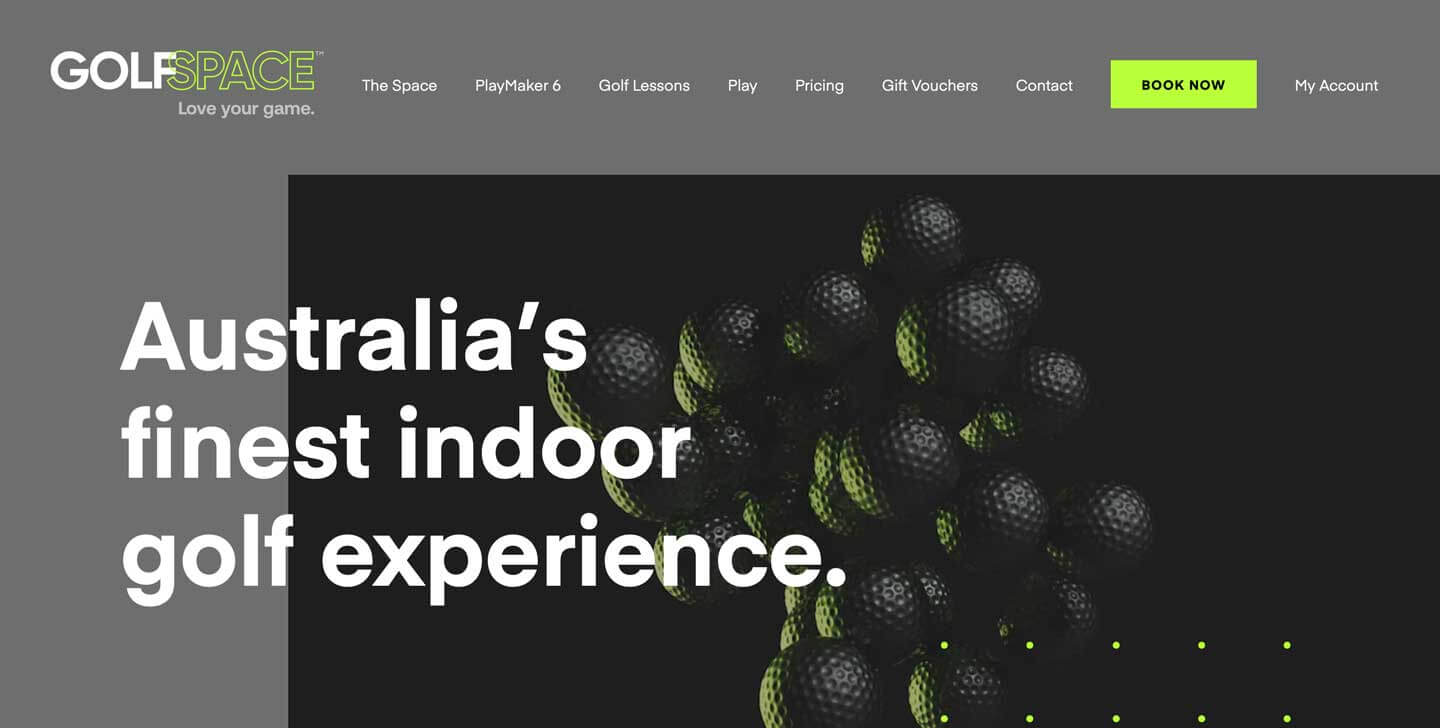
Grau-Grün
Eine weitere schön Farbkombination mit schwarzen und weißen (sowie grauen) Elementen kombiniert dieses Design, mit einem limonengrünen Akzent zur Betonung und für einem modernen Touch. Der tiefgraue Hintergrund kombiniert mit hellem Grün passt auf den ersten Blick vielleicht nicht unbedingt zusammen, werden diese Farben aber richtig kombiniert erhältst du einen brillanten Eyecatcher. (Dies ist übrigens die neue Variante der gelben und grauen Kombination, die 2021 die Pantone-Farben des Jahres waren.)

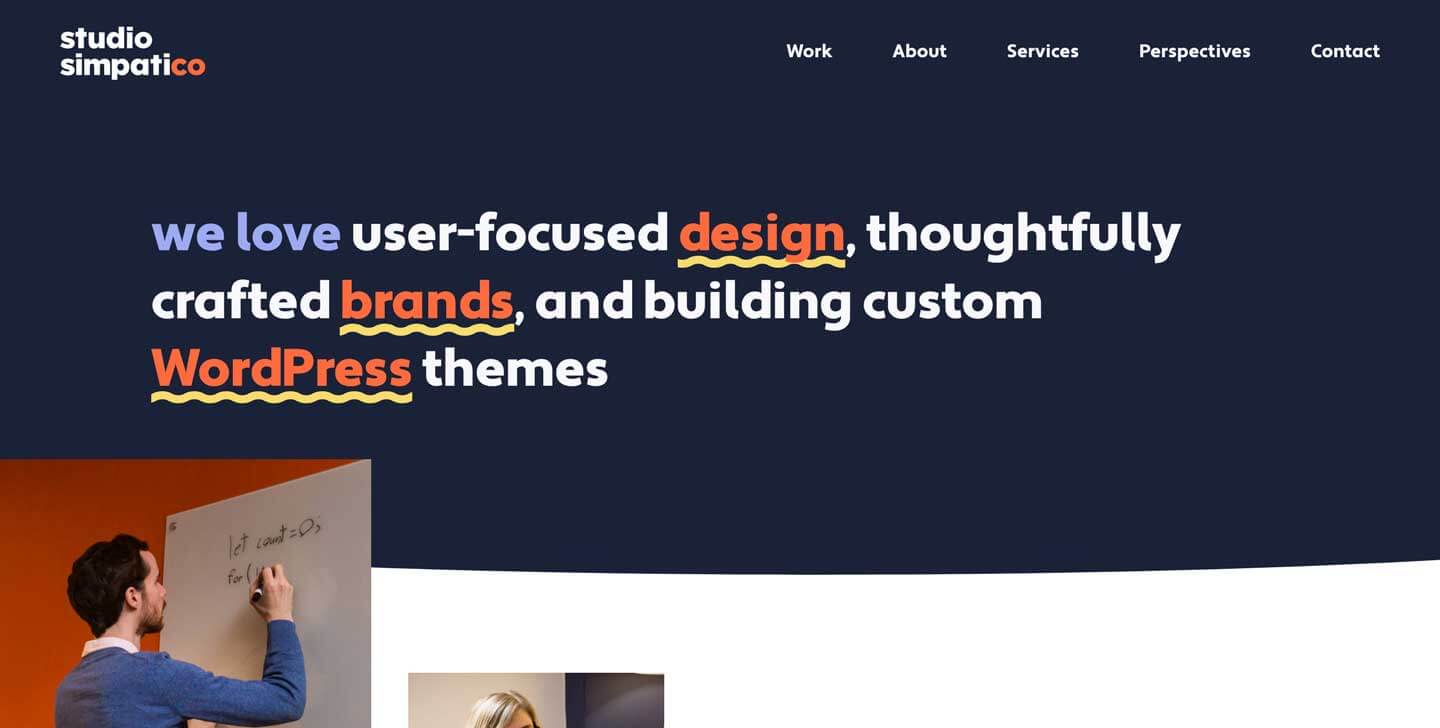
Blau-Rot
Dieses Design bringt Marineblau und Rot mit zusätzlichen Akzentfarben für eine breitere, auffälligere Farbpalette, auf die nächste Stufe. Jede Farbe hat dabei einen Zweck und eine ähnliche Farbsättigung lässt alles ineinandergreifen. Jede der Akzentfarben liegt im Mitteltonbereich, ohne zu matt oder hell zu sein.

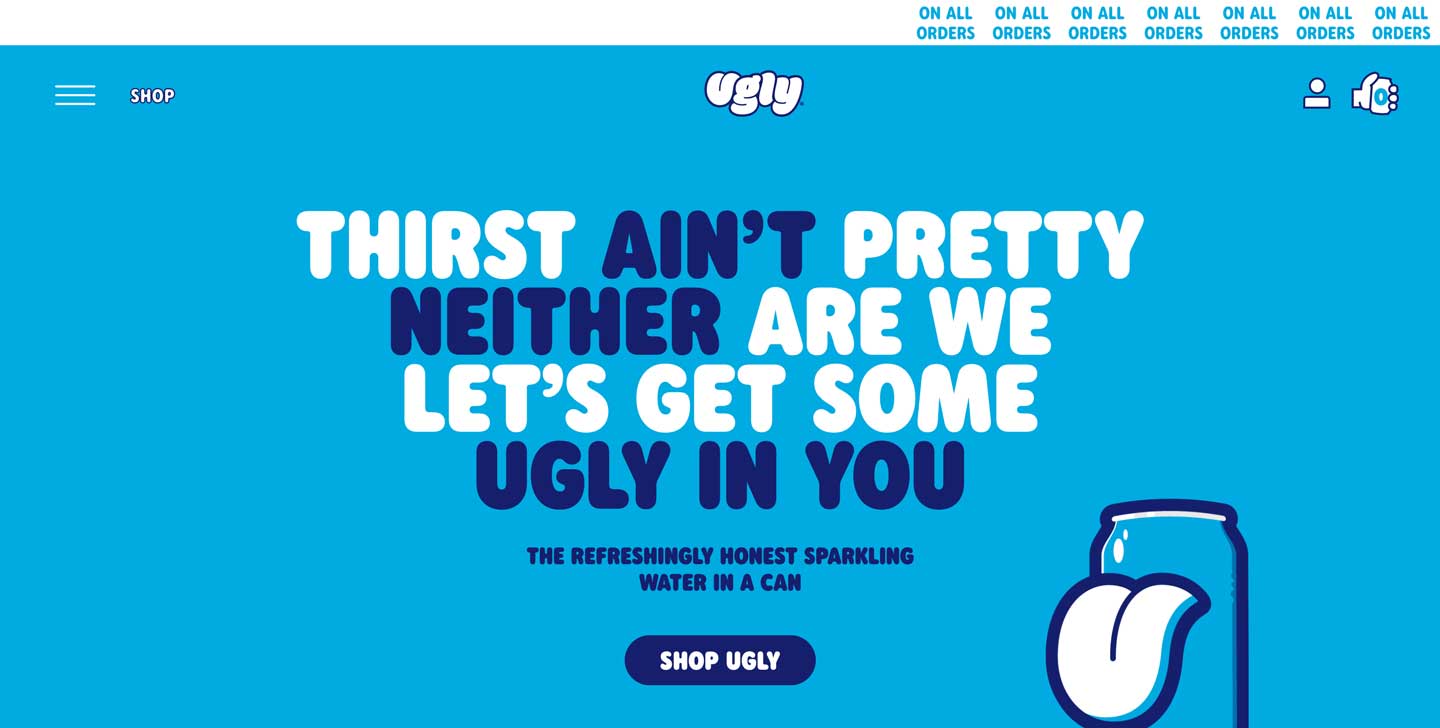
Blau-Blau
Monoblaue Designs kommen nie aus der Mode. Diese Dunkel-auf-Hellblau-Kombination zeigt, dass Blau auch Spaß machen kann. Der einfache Farbhintergrund macht Spaß und dabei den Rest des Designs leicht lesbar und verständlich. Es ist auch ein unverwechselbares Aussehen, das sich von einer Vielzahl von weißen oder Fotohintergründen und Hero-Headern unter vielen Website-Designs unterscheidet.

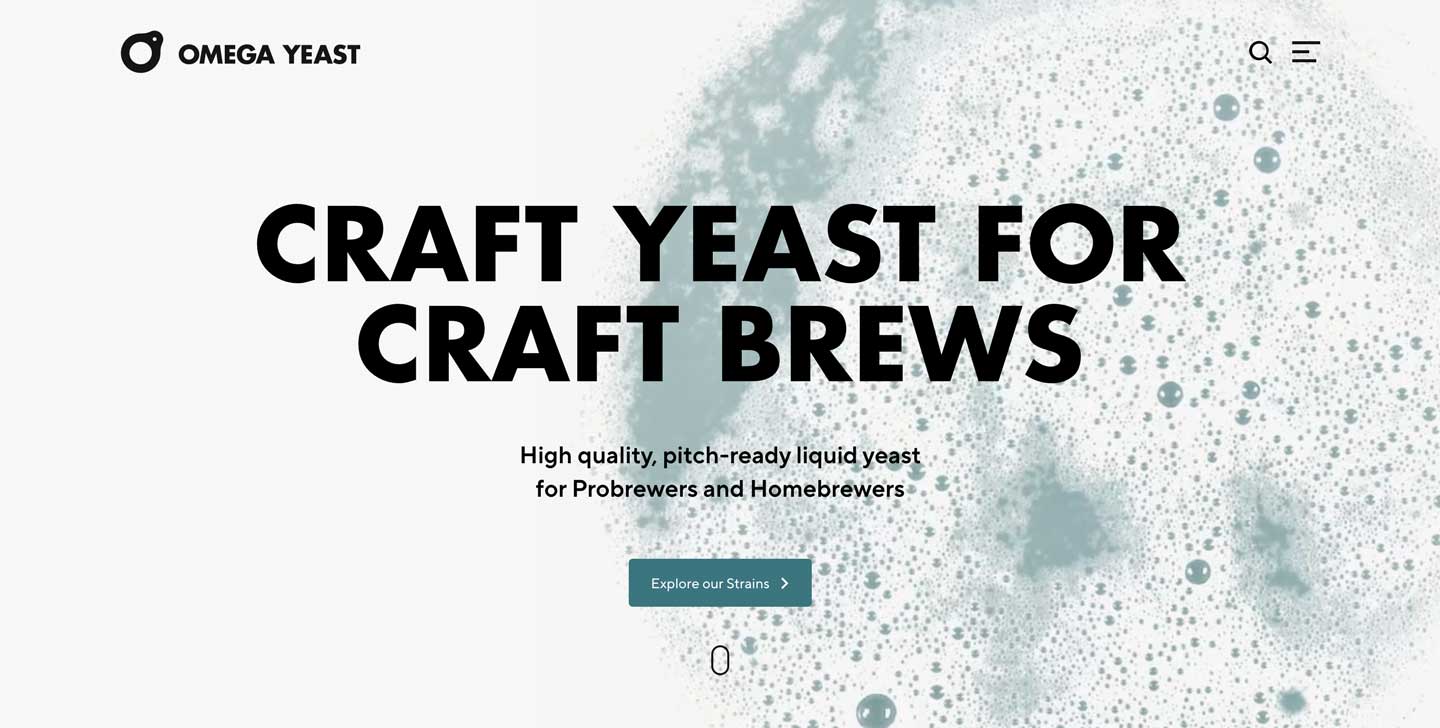
Vollbilbilder
Dieses Layout sieht auf den ersten Blick nicht so aus, als hätte es eine Farbpalette jenseits von Schwarz und Weiß, aber dieses Website-Design macht etwas, das eine große Idee in Bezug auf Farbtrends ist. Das Farbschema basiert auf dem Hauptbild und nicht auf einem Hintergrund oder farbige Elemente der Benutzeroberfläche. Dieser Farbtrend wird immer häufiger, da Designer Vollbildbilder verwenden, um eine Markengeschichte zu erzählen.

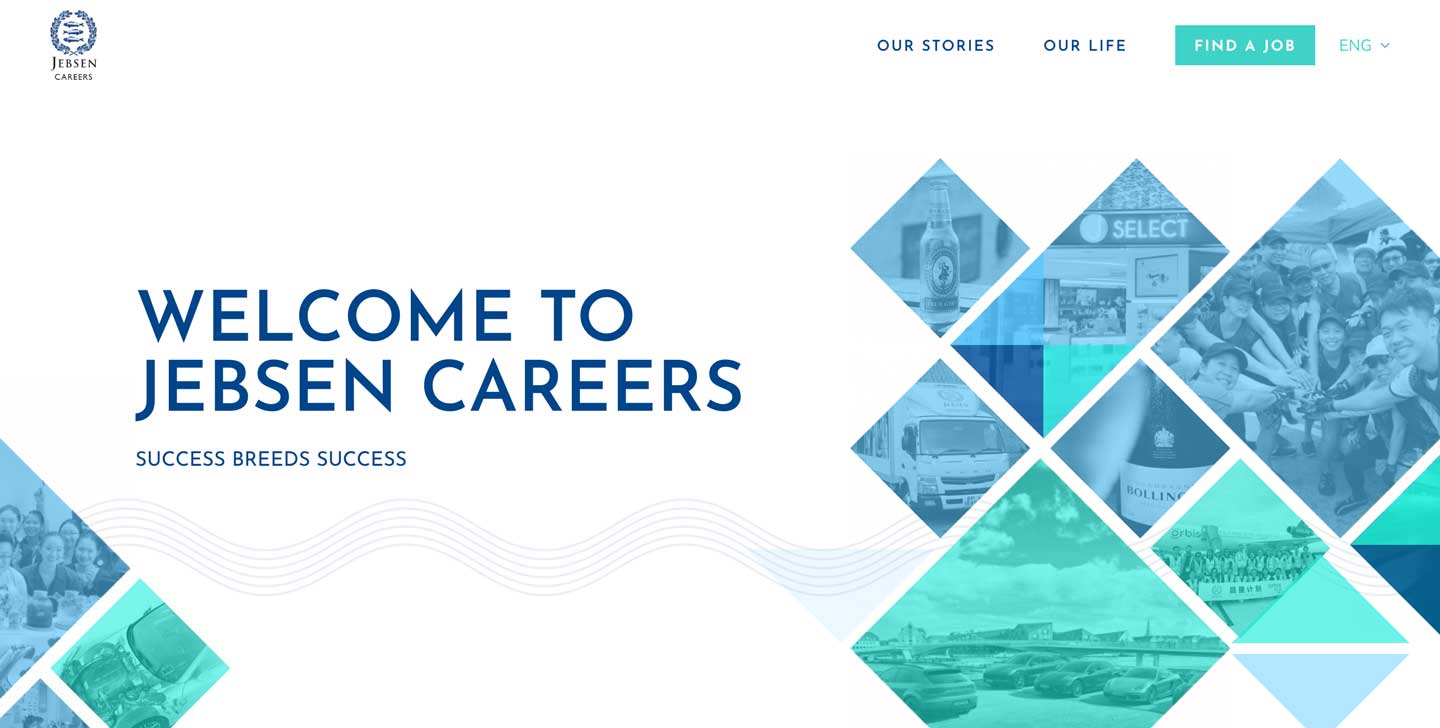
Blau-Grün
In diesem Design werden gedämpfte Blau- und Grüntöne verwendet, um erstaunliche Farbüberlagerungen und Designelemente mit einer gesättigteren Farbe zu erstellen. Die Kombination funktioniert hervorragend auf einem weißen Hintergrund und zeigt dir Möglickeiten, wenn du mit Variationen derselben Farbe arbeiten möchtest. Das Marineblau, das für Textelemente und das Logo verwendet wird, verbessert die allgemeine Farbverwendung zusätzlich.
Ihr seht, das Jahr 2022 hält viele spannende Farbkombinationen bereit, verspricht farbige Highlights und lädt dazu ein mit den unterschiedlichsten Farbkombinationen zu spielen umso tolle Webseiten zu kreieren!